Hey all. I’m currently not able to round my corners on the launch from button tab. I will attach a picture so you know what I’m talking about. Is this possible we can add a feature to where I can round the corners?
Hi there!
Good suggestion, but we do have a workaround that you can implement today by using custom css.
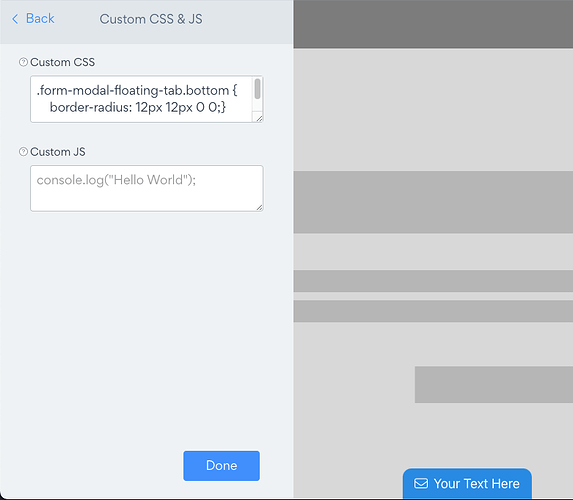
Go to Settings > Advanced > Custom CSS & JS
And copy and paste this code in:
.form-modal-floating-tab.bottom {
border-radius: 12px 12px 0 0;}
See how that looks - this maintains the “tab” illusion so it is only rounding the top left and top right corners.
If you want to make all 4 corners rounded, you can do something like this:
.form-modal-floating-tab.bottom {
border-radius: 12px;}
And then adjust the 12px to be more or less until it is how you like it!
Hope that helps - cheers!
Hey guys, moving this to topic to Form Feature requests